ปฏิเสธไม่ได้ว่าเรากำลังเข้าสู่ยุคที่เปลี่ยนผ่านเทคโนโลยีการท่องอินเตอร์เน็ต ที่เปลี่ยนจากการท่องอินเตอร์เน็ทจากคอมพิวเตอร์ตั้งโต๊ะ หรือแบบโน๊ตบุ๊ต มาเป็นการเข้าถึงแบบมือถือหรือสมาร์ทโฟน แท็บเล็ต โดยมีคำว่า Responsive (เรสสปอนซีฟ) เข้ามาเกี่ยวข้อง แล้วเจ้าคำนี้มันคืออะไร วันนี้ผมจะพาไปทำความรู้จักกับเจ้า Responsive กัน
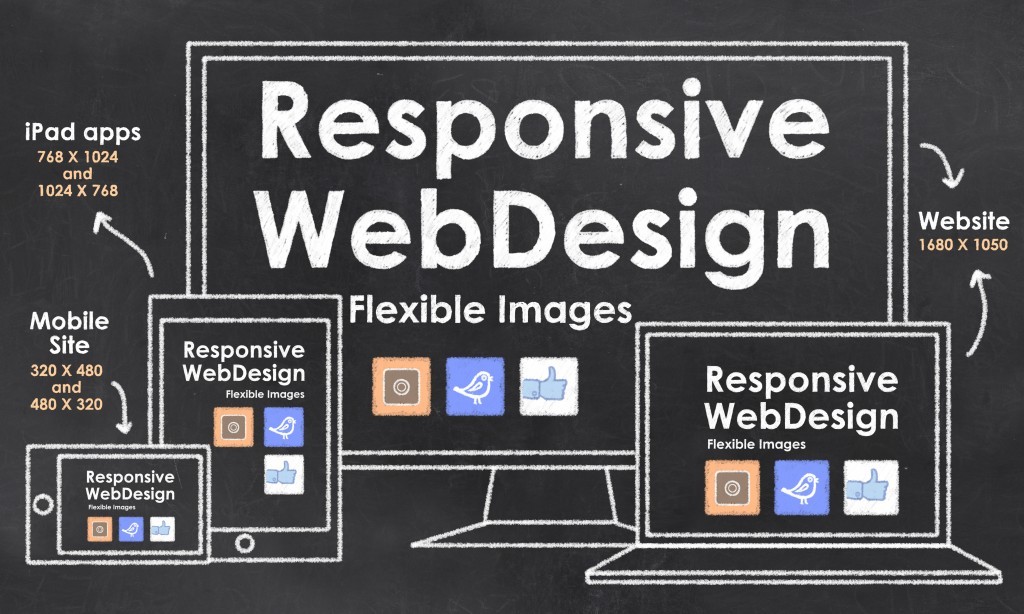
Responsive คือการออกแบบเว็บไซต์ในรูปแบบ ที่เรียกกันว่า One Size Fit All กล่าวคือ การออกแบบเพียงครั้งเดียวแต่สามารถใช้งานได้กับรูปแบบขนาดเว็บไซต์ทุกรูปแบบโดยการปรับขนาดหน้าจออัตโนมัติตามขนาดหน้าจอ โดยปรับ Layout ของหน้าจอให้เหมาะสม เมื่อเทียบกับเว็บที่ไม่ได้ออกแบบโดยใช้ Responsive แล้วจะเห็นได้ว่า เมื่อเราทำการเข้าเว็บไซต์นั้น ถึงจะมีข้อมูลที่เหมือนกันแต่เรา ก็ต้องทำการ Zoom เข้าไปถึงเนื้อหานั้นๆ ซึ่งอาจจะยากลำบากกับการเข้าถึงเนื้อหาในเว็บนั้น แล้วเราจะรู้ได้ไงว่าเว็บไซต์นั้นเป็นเว็บแบบ Responsive
โดยทาง google ได้มีวิธีบอกว่าเว็บไหนเป็นแบบ Responsive เมื่อเรา เข้า google ค้นหาเว็บไซต์ใดเว็บไซต์หนึ่งจาก สมาร์ทโฟน หรือ แท็บเล็ต สังเกตได้จากที่ตัวเว็บนั้นที่จะมีคำว่า Mobile Friendly กำกับอยู่ที่หน้าชื่อเว็บไซต์นั้น
Responsive เป็นการใช้เทคนิคการออกแบบเว็บไซต์ ของ 3 โปรแกรม ที่ประกอบไปด้วย โปรแกรม CSS , CSS3, และ Javascript โดยทั้งหลักการทำงานคือการจัดเรียงข้อมูลต่างๆบนเว็บไซต์ให้แสดงผลที่เหมาะกับหน้าจอนั้นโดยอัตโนมัติ โดยไม่ต้อง Zoom
เรามาดูกันว่า ประโยชน์การทำเว็บไซต์แบบ Responsive มีไรบ้าง
1.ประหยัดงบประมาณในการทำเว็บไซต์ หากเป็นสมัยก่อนเราจะทำเว็บไซต์ขึ้นมา 1 เว็บนั้น ผู้ออกแบบเว็บไซต์ ต้องทำการออกแบบ 2 รูปแบบ คือ รูปแบบที่รองรับ Desktop หรือรองรับพวกคอมพิวเตอร์ทั่วไป และ รูปแบบที่รองรับ Mobile ซึ่งทำให้เสียงบประมาณในการทำเว็บไซต์
2.รูปแบบที่สวยงาม รูปแบบเว็บไซต์ของเจ้า Responsive นั้นจะค่อนข้าง โมเดิร์น ทันสมัย สวยงามสะดุดตา ต่างกับเว็บไซต์ในรูปแบบเดิมๆ
3.ประหยัดเวลา อย่างที่กล่าวไว้ข้างต้นว่า การออกแบบเว็บไซต์ Responsive นั้น ออกแบบเพียงครั้งเดียวแต่สามารถใช้งานได้กับจอหลายขนาด ถ้าเป็นรูปแบบเดิมคงต้องมานั่งปรับขนาดจอกันวุ่นแน่
4.รองรับ google index ทั้งในรูปแบบ desktop และแบบ mobile ช่วยให้การทำ SEO ให้สะดวกและง่ายขึ้น เพราะในปัจจุบันการตลาดของธุรกิจหลายๆประเภทล้วนแล้วแต่มีเว็บไซต์เป็นของตัวเอง การทำ SEO ก็มีส่วนสำคัญ
5.ง่ายต่อการจัดการเว็บไซต์ เพราะไม่ต้องดูแลหรือแก้ไข ตัวเว็บไซต์หลายหน้า โดย Responsive เป็นการรวมเว็บไซต์ไว้ในหน้าเดียว
ที่กล่าวมาทั้งหมดเป็นเพียงบางส่วนของการออกแบบเว็บไซต์แบบ Responsive ที่จะมีเปลี่ยนเทรนการออกแบบเว็บไซต์ในยุคนี้ ยุคที่ทุกอย่างอยู่บนสมาร์ทโฟน แล้วคุณหละเปลี่ยนเว็บของคุณเป็น Responsive กันแล้วหรือยัง
เครดิตภาพ : www.businesscreatorplus.com
-------------------------------------------------Technicing ให้คำปรึกษาเกี่ยวกับธุรกิจเพิ่มยอดขายออนไลน์ รับทำเว็บไซต์ ทำการตลาดออนไลน์
รับดูแลโฆษณาใน Google และ Facebook
แฟนเพจ https://www.facebook.com/technicing/
โทร : 082-450-6779